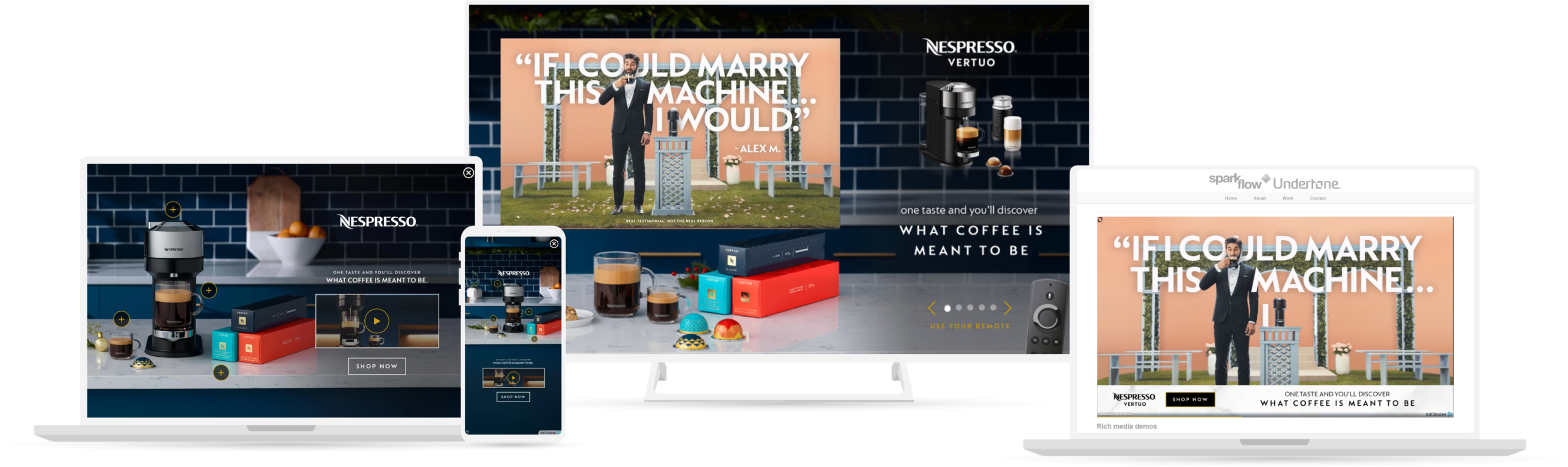
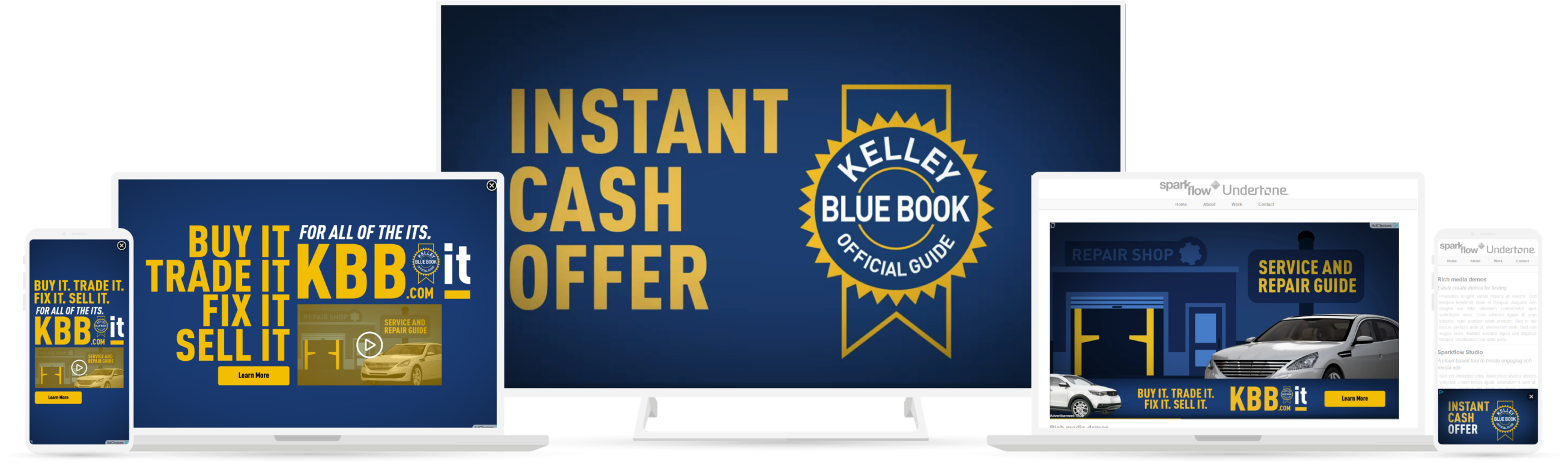
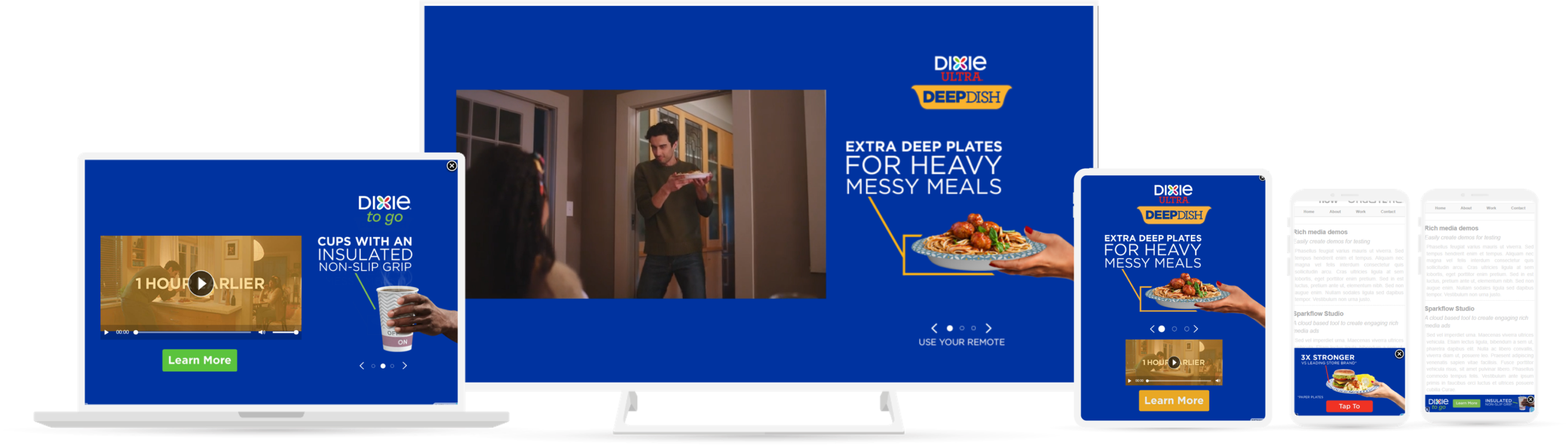
Memorable High Impact Campaigns
Across All Screens & Platforms









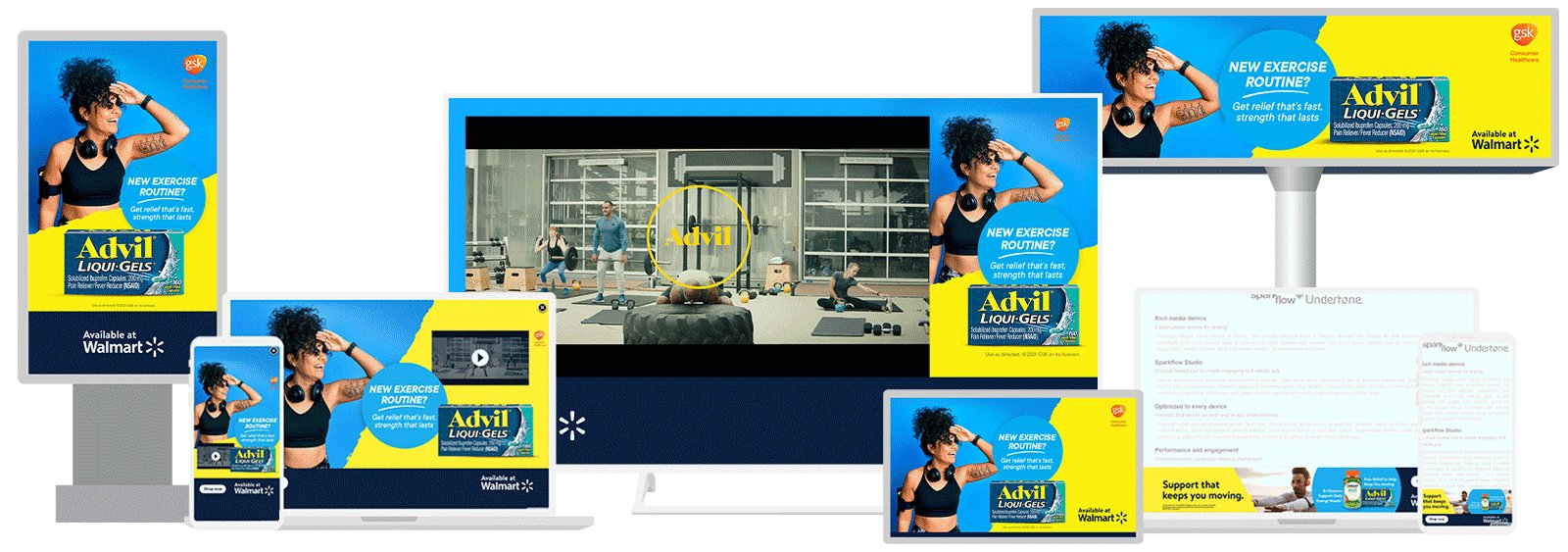
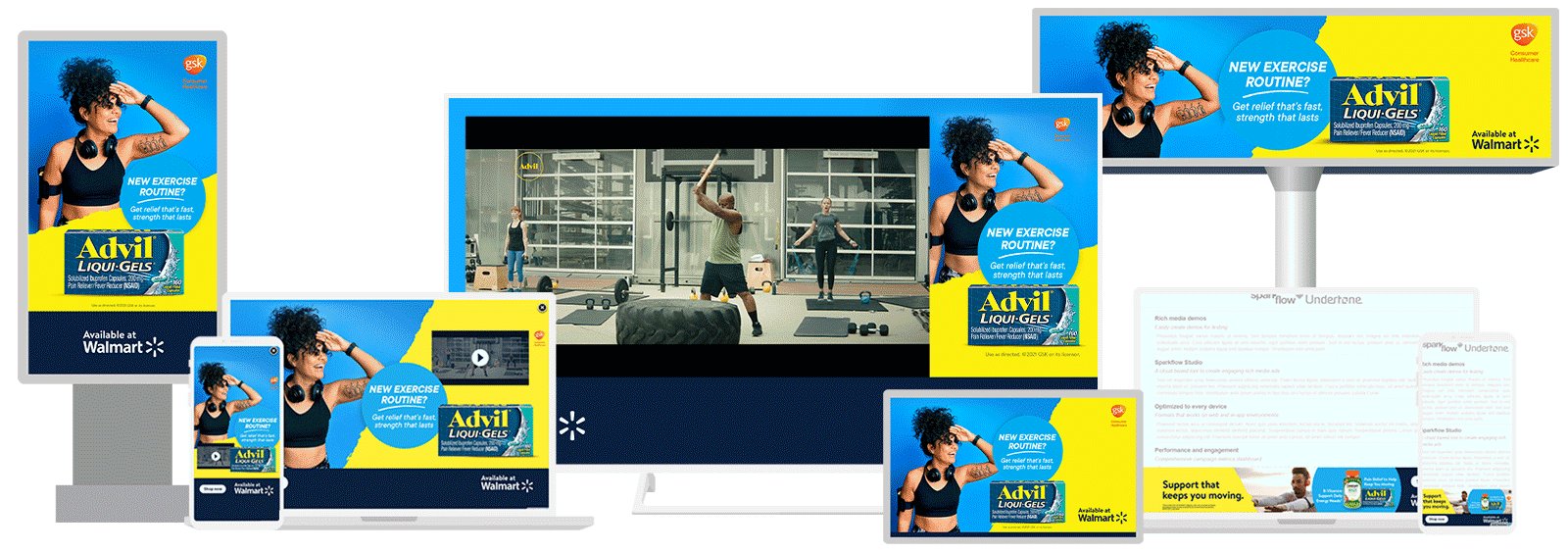
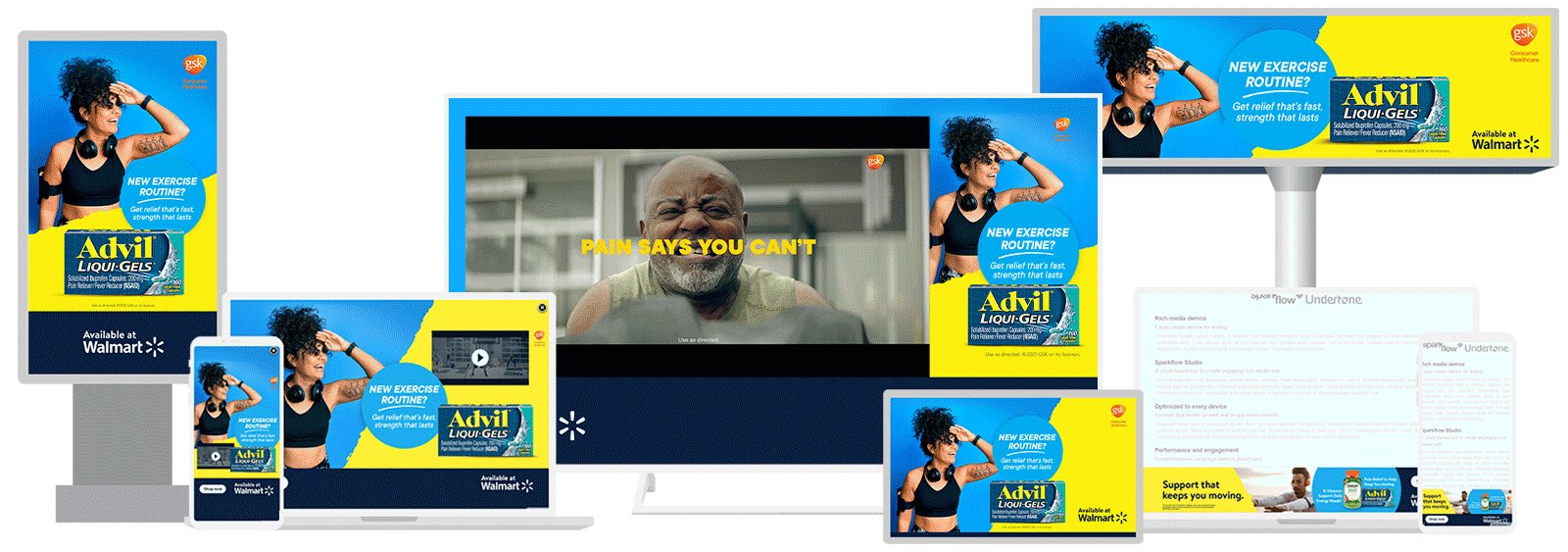
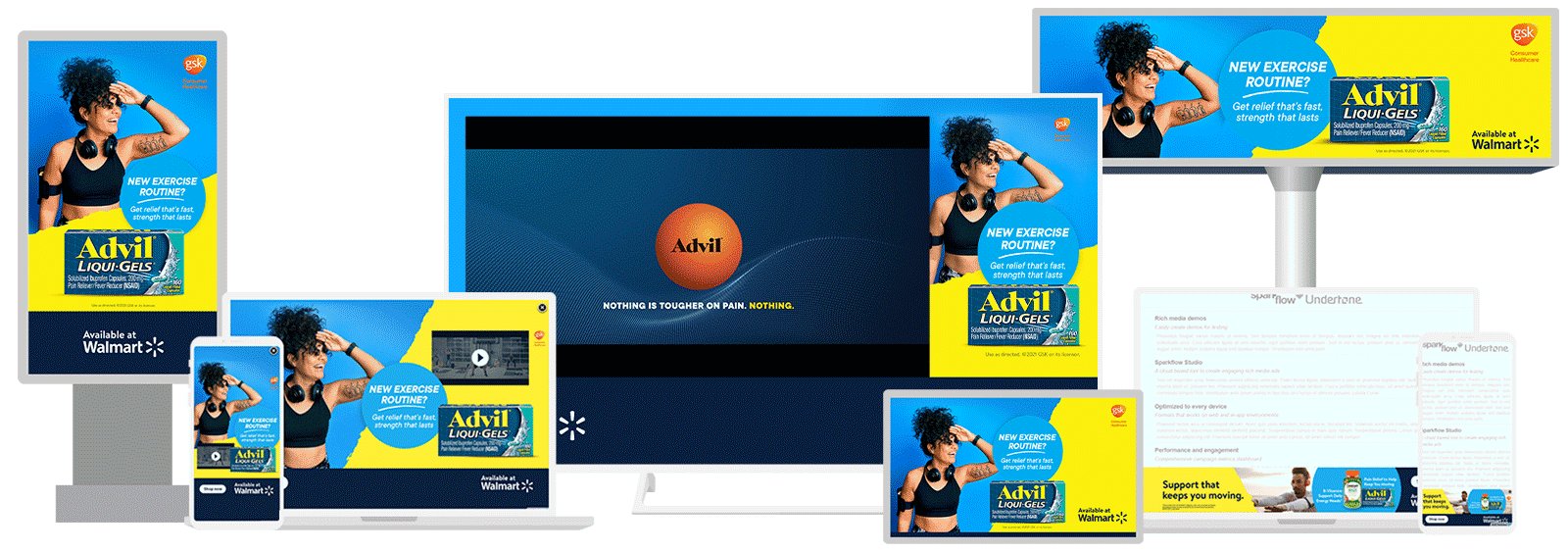
ENGAGING, HIGH IMPACT AD
FORMATS FOR ALL CHANNELS

DISPLAY
Custom, Full-funnel High Impact Experiences to Reach all KPIs and Objectives.

VIDEO & CTV
Instream, Outstream, and Advanced TV Solutions Across all Screens.

SOCIAL & CONTENT
Social Monitoring, Influencers, High Impact Social Display & Custom Content Capabilities
Reach Your Audience When
& Where It Matters

Proprietary SORT®
Technology analyzes
a person’s cookieless
attributes in real-time
to predict their mindset 

Reading an
article about
a relevant topic

Watches TV
content that aligns
with your brand

Created from your
custom CRM list

Online behavior
suggests user
is in your target
demographic or is
a likely purchaser
for your brand

Premium Environments
for Premium Placements


Undertone’s premium portfolio of publishers that are minority, women,
& LGBTQIA+ owned, and those who are committed to advancing social justice, environmental sustainability, and equal representation.

Premium Environments
for Premium Placements
Premium Publishers


Uplift Collective

Undertone’s premium portfolio of publishers
that are minority, women, & LGBTQIA+ owned, and those who are committed to advancing social justice, environmental sustainability,
and equal representation.

Trusted By
Premium Brands